
Microsoft Deprecates Navigate() In App.OnStart of Power Apps
Microsoft recently announced that using the Navigate() expression in the App.OnStart property of your Canvas App has been deprecated. This is quite important since this may affect apps you have already built or how you should be building your next app. From now on, you should use a new property called App.StartScreen.

Why has this changed?
Whilst this is a seemingly small change, it’s the first step in a broader set of changes that Microsoft is looking to introduce. This, and coming changes all play into the same strategic goal. To ensure that you’re apps load and are as performant as possible, with this first step focused on reducing the time between the user opening the application and seeing something on their screen.
In most App.OnStart properties you will find an assortment of initialised collections, variables and conditional logic that drive functionality in any of the screens of the app. In the scenario where you are navigating to different screens based on what those operations return, the user will need to wait until all of these operations are complete before the first screen can be shown to the user, regardless of whether all these collections/variables even apply to the screen that is shown first. And whilst this can be optimised, the reality is that this is usually not, or poorly done.
Microsoft aim to take the onerous task of deciding when and how you want something to happen, to only declare what it is you want to happen. As the former is supposed to be a function of the platform and it will generally be far better at it than the general app builder. Power Apps will determine for you when the start screen you determine can be shown and will do so when it. This change is the first step towards improving utilisation of that Power App capability.
For anyone that’s interested, I’d highly recommend reading the full article but for now you might want to know what you need to do about your apps, if anything.
Does this affect my app?
This change may affect any that uses one or more Navigate() expressions in the App.OnStart. But it does not mean you actually need to change something right now.
For example… You’re checking parameter, a table, a list, or a user property in the OnStart after which you navigate to different screens based on the output of that check. A common scenario might be to check if the unique ID of an item is passed as a parameter and if so, to navigate to a ‘selected item screen’ rather than an ‘all items screen’.
Which of my apps may be affected?
There are essentially two scenarios:
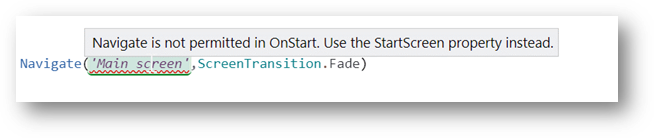
- You previously added Navigate() to an app you created after March 2021 and are receiving an error.
- The Power Apps studio is showing an error if you try to include Navigate() in the OnStart of a new app.
Luckily, for most ‘old’ apps (those created before March 2021), a new app feature called “Enable Navigate function in App.OnStart” will be enabled by default that acts as a workaround to the new change.
How to fix my app?
For the two aforementioned scenarios:
- For existing apps, created after March 2021, you can choose to enable the new feature named “Enable Navigate function in App.OnStart” to fix the error to prevent reworking the app (see 2.).
- Instead of the App.OnStart, you can define the first screen to be loaded in App.StartScreen, which as the name suggests defines which screen should first be shown.
Using the example of looking at a parameter to check whether the first screen should be an ‘item details’ screen you could set it up as follows:
- App.StartScreen = If(IsBlank(LookUp(SomeTable, ID = Param(“ItemId”)), MainScreen, ItemScreen)
- ItemScreen.OnVisible = Set(gblSelectedItem, LookUp(SomeList, ID = Param(“ItemId”))
For any new app you’re building, we highly recommend fighting any urge you may have to enable this newly retired feature as a workaround. And instead, really think about only loading/prefetching data into collections and variables if required and only at the time you need it whilst we wait for the next changes to be released.
Worried about the user experience?
So, you’ve started using App.StartScreen and deferred your loading to the screen that is already being shown to the user. Here are some properties of your Canvas App controls that may come in handy when designing a loading experience:
- Screen.LoadingSpinner: Enable this to quickly show a loading spinner on the visible screen whilst relevant controls and data are loaded on the screen.
- Use the Gallery.ItemDelayedLoading and Gallery.LoadingSpinner properties on a gallery control to enhance the loading experience of specific data on your screen.
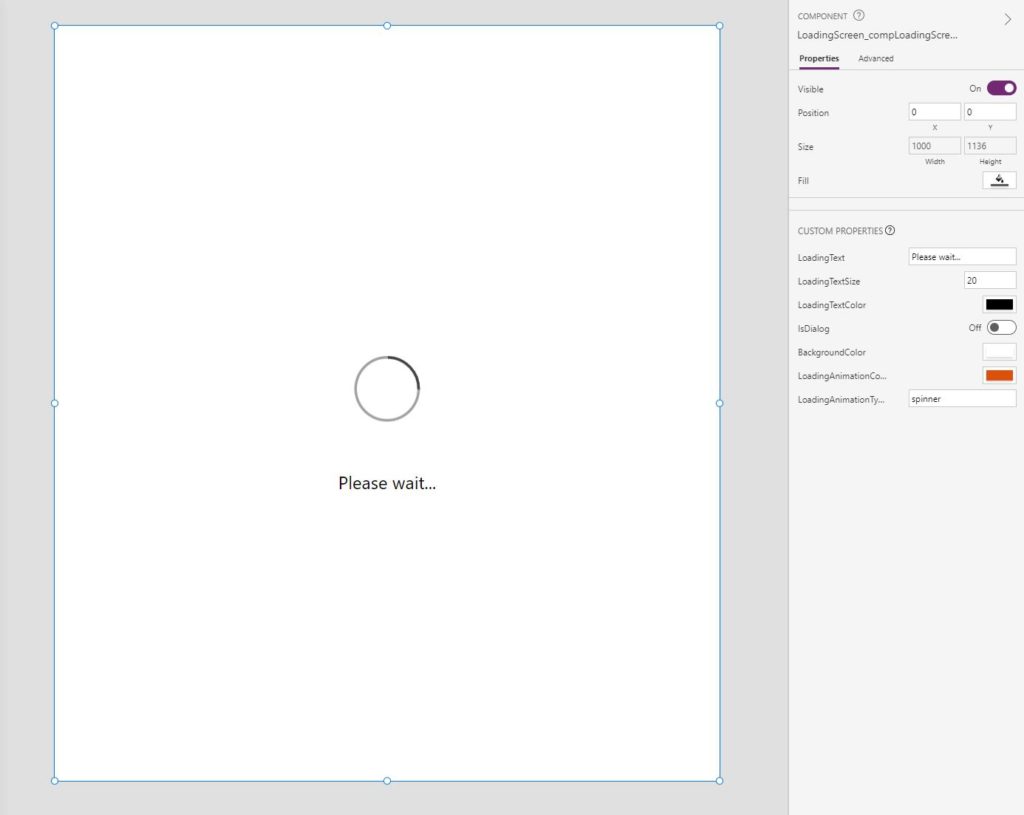
- Use our free loading screen component in your app, use its Visible property to determine if and when it should be shown.

About the author
Robert Reitsma is the Practice Architect for Business Applications at Engage Squared. With a background in Industrial Engineering, Rob has moved has been helping organisations with getting the most out of Microsoft 365 for over 6 years.